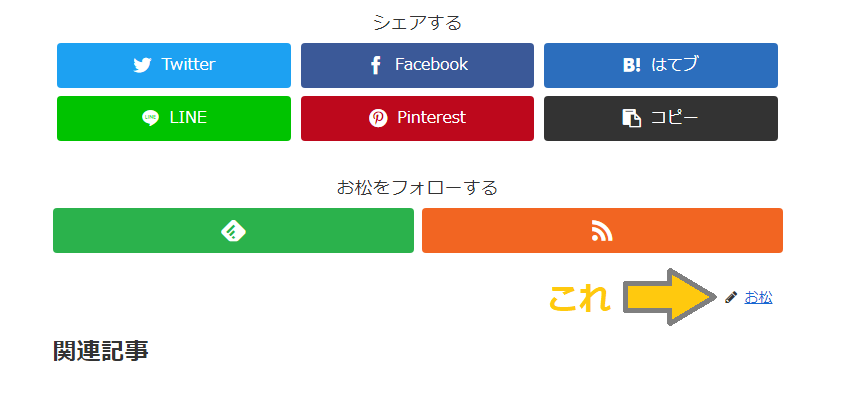
商標サイトのページの下の方に表示されている鉛筆マークと投稿者名をどうしても消したいなと思い、調べたらCSSで解決したのでメモ。
手順はテーマのカスタマイズ >> 追加CSSへコードをコピペするだけでした。

コード・参考記事・応用編を記録。
鉛筆マーク非表示のためのコード
下記コードを
外観 >> カスタマイズ >> 追加CSSの末尾 へコピペ。
/*固定ページの著者情報を消す場合*/
.page .author-info {
display: none;
}
/*投稿ページの著者情報を消す場合*/
.post .author-info {
display: none;
}▼参考記事▼

WordPressの無料テーマcocoon で投稿者を消す方法
WordPressの無料テーマcocoonで投稿者を消す方法がわからなかったので、どうやって投稿者名を消すことができたのか紹介。投稿者を非表示にするCSS設定方法は、次の通り。テーマの編集から、スタイルシート (style.css)のお尻に
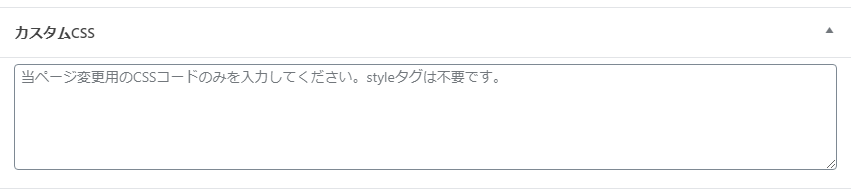
指定ページのみ非表示にする場合はカスタムCSSを使う
各ページの下部カスタムCSSへ同じコードをコピペするだけで対応できます。
※▼この入力欄がカスタムCSS

このページだけ投稿者名を非表示にしたいって時はこの方法で設定ができることがわかった。
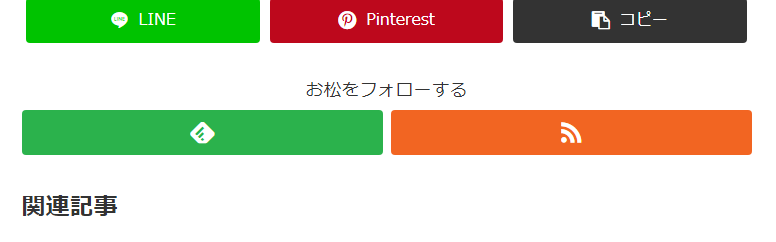
完成!

無事鉛筆マークが消えました。