Rinker(リンカー)導入直後にカスタマイズしたのは3つ。
- Rinkerクレジット削除
- 各ボタンに
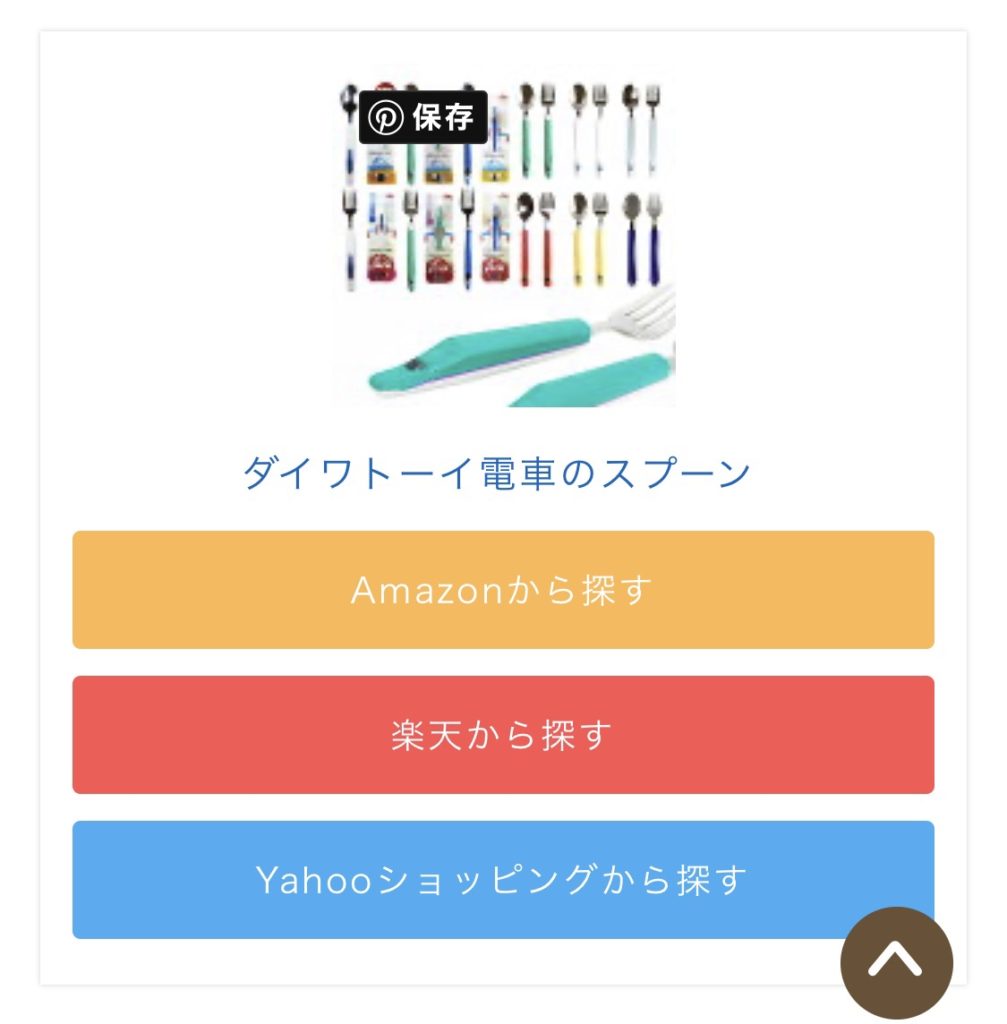
”から探す”文言追加 - 縦型表示
上部:写真
下部:ボタン
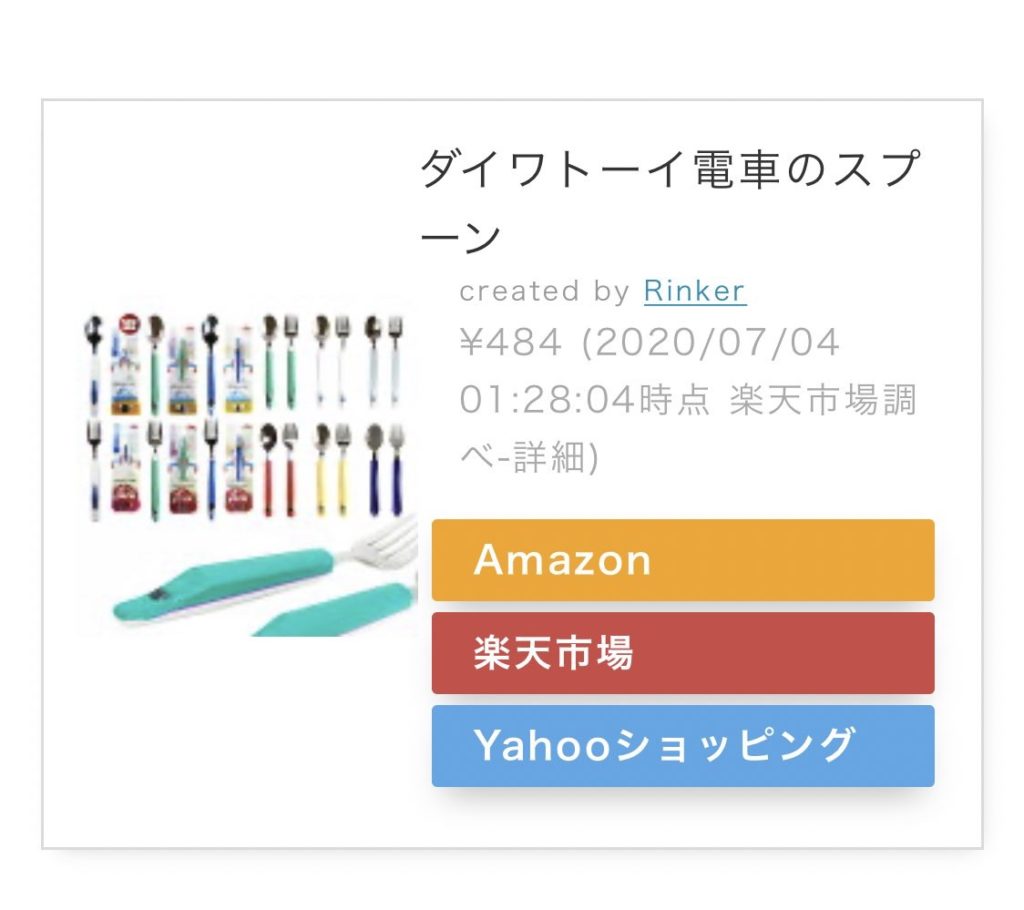
▼カスタマイズなし▼

⇓ ⇓ ⇓
▼カスタマイズあり▼

手順は2つ。
- 上2つは開発されたやよいさんのnote購入でコードを入手してテーマエディターへコピペする。
- 縦型表示はCSS追加でカスタマイズ。
Rinker(リンカー)クレジット削除・ボタン文言を”から探す”へ変更する
Rinker(リンカー)開発者であるやよいさん(@oyayoi19)のnoteを購入(開発支援)すると、コードを入手できます。

Rinkerへのご支援とカスタマイズ方法の表示|やよい
RinkerはWordpressの無料のプラグインです。Rinkerを利用すると商品リンクがあっという間に作成できます。2018/6/6にリリースをし、1週間で500人以上の方がダウンロードをしました。2020年9月29日の段階で総ダウンロード数は44,000回を超えています。 >>Rinkerの公式サイ...
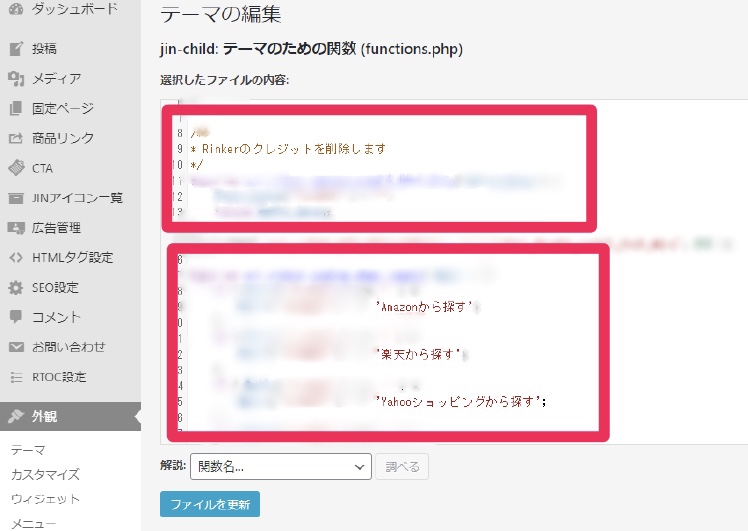
ここで入手したコードはテーマのfunction.phpへコピペします。

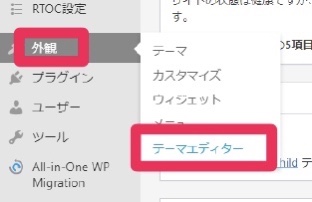
外観 >> テーマエディターを開いて・・・

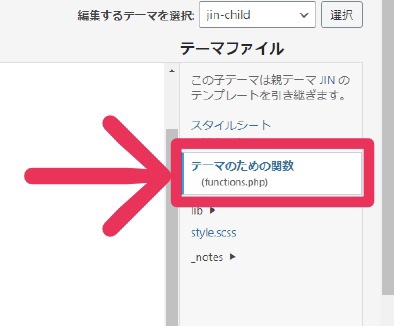
function.phpをクリック。

選択したファイルの内容へ入手したコードを順番に張り付けしてファイルを更新してください。
これでクレジット削除とボタン文言のカスタマイズは完了。
Rinker(リンカー)縦型表示へカスタマイズ
この方法はマクリンさんのサイトがいい例ですね。
見やすいし、画像も文言も見切れない一番簡単な方法だなと思い、このカスタマイズをしました。
CSSはくまさんが記事で紹介されてるコードをそのまま使用しました。
コードに慣れていないので「コメントあり」のコードを使います。
WordPress › エラー
カスタマイズ >> 追加CSS へ移動し、コピペするだけで完了。
おさらい
今回いじったのは、テーマエディタ―のfunction.phpとカスタマイズの追加CSSだけでした。
商品リンクは今までカエレバともしものかんたんリンクを使用していたのですが、Rinker(リンカー)へ貼り変えてから劇的に管理が楽になったなと感じてます。

商品リンク管理プラグインRinker(リンカー)の公式サイト
「もっと楽にブログの商品リンクを貼りたい!」 そう思うことはありませんか? 私はブログ開始当初から、商品リンク作りがとても苦痛でした。 外部ジェネレーターを利用してWordpressに貼り付け。商品が多いとなんどもこの繰




縦型表示のカスタマイズ方法はWordPressテーマJINの場合です