トップページにとりあえずででーんと検索窓をおいておきたくて、ウィジェットを使って設置したまではよかったんですけど、なんか余白がなくてせせこましい。
てことでウィジェットの余白を調整するプラグインを使ってみたのでメモしておきます。
まずは導入前の状態をご覧ください。

新着記事ウィジェットとの間隔が狭すぎ。これだと密度がすごくてなんかイライラされそうでしょ?
導入したのはWordPress余白ウィジェットプラグインです。
このプラグインはよつばデザインの後藤さんが制作されたもの。
インストールして有効化するだけでウィジェットに”余白”が追加されるというありがたいプラグインなのです。
設置の手順をメモ。
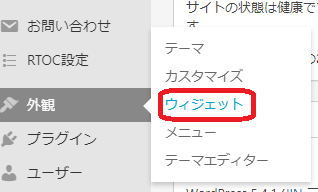
外観 >> ウィジェット

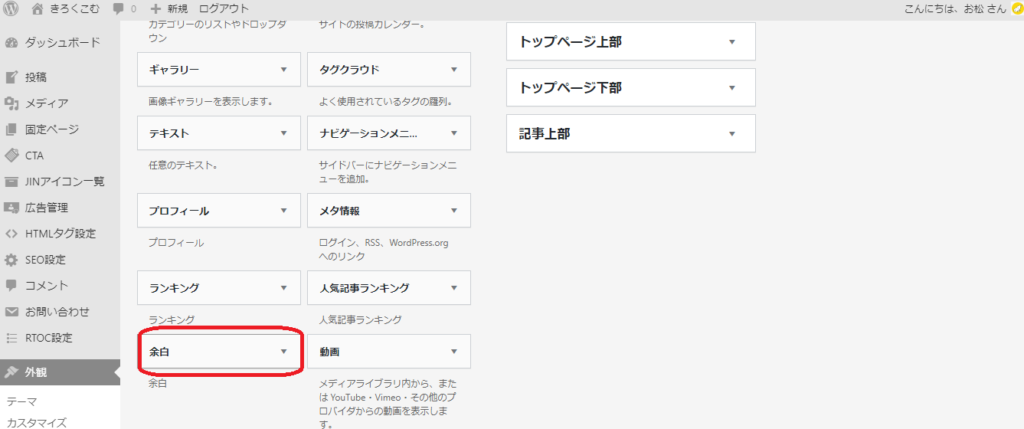
余白ウィジェットの▼をポチっと。

どこに余白を入れるか聞いてくるので選びます。今回はトップページの上部に入れたかったのでここを選択。

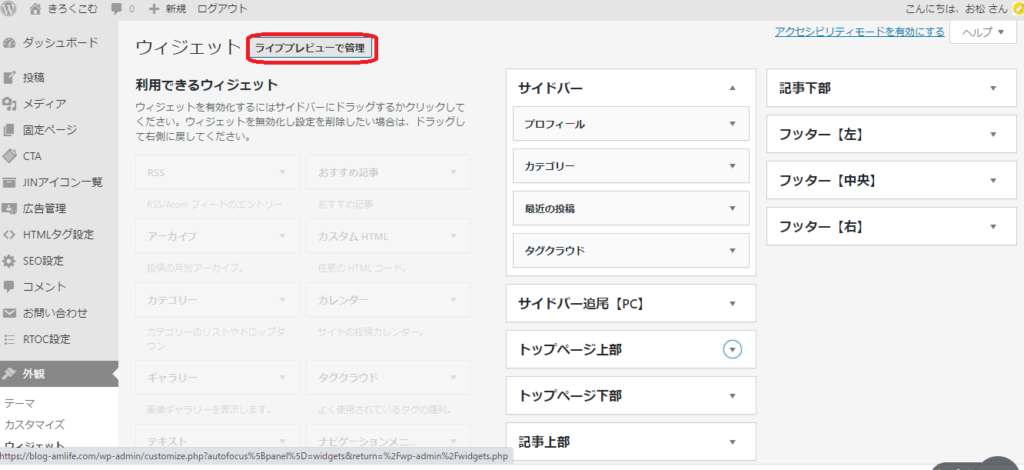
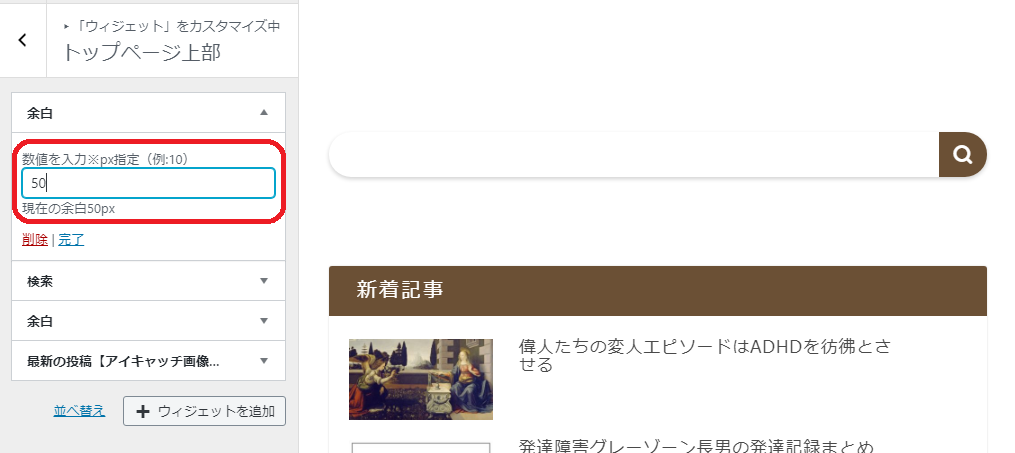
実際の余白を見ながら調整したかったので”ライブプレビューで管理”をクリック。

どうやらピクセル単位で設定できるらしいので数値を適当に入力していい感じのポジションを探ってみると・・・

とまぁこんな感じで適度な余白を入れることができました。こうして賢い人の恩恵を存分に受けてこのブログは成り立ってます。
後藤さん、ありがとうございました。