ども、お松です。
個人的に読みやすいなと思うブログを真似て記事の左右に余白を入れてみました。
良い。良いではないか。
ということでカスタマイズ記録。
下記CSSコピペのみです。
(外観>>カスタマイズ>>追加CSS末尾)
/***記事余白調整***/
/**PC用**/
@media (min-width: 768px) {
.cps-post-main p {
padding-left: 1.5em;/*左余白の幅*/
padding-right: 1.5em;/*右余白の幅*/
}
}
/**スマホ用**/
@media (max-width: 767px) {
.cps-post-main p {
padding-left: 1.0em;/*左余白の幅*/
padding-right: 1.0em;/*右余白の幅*/
}
}
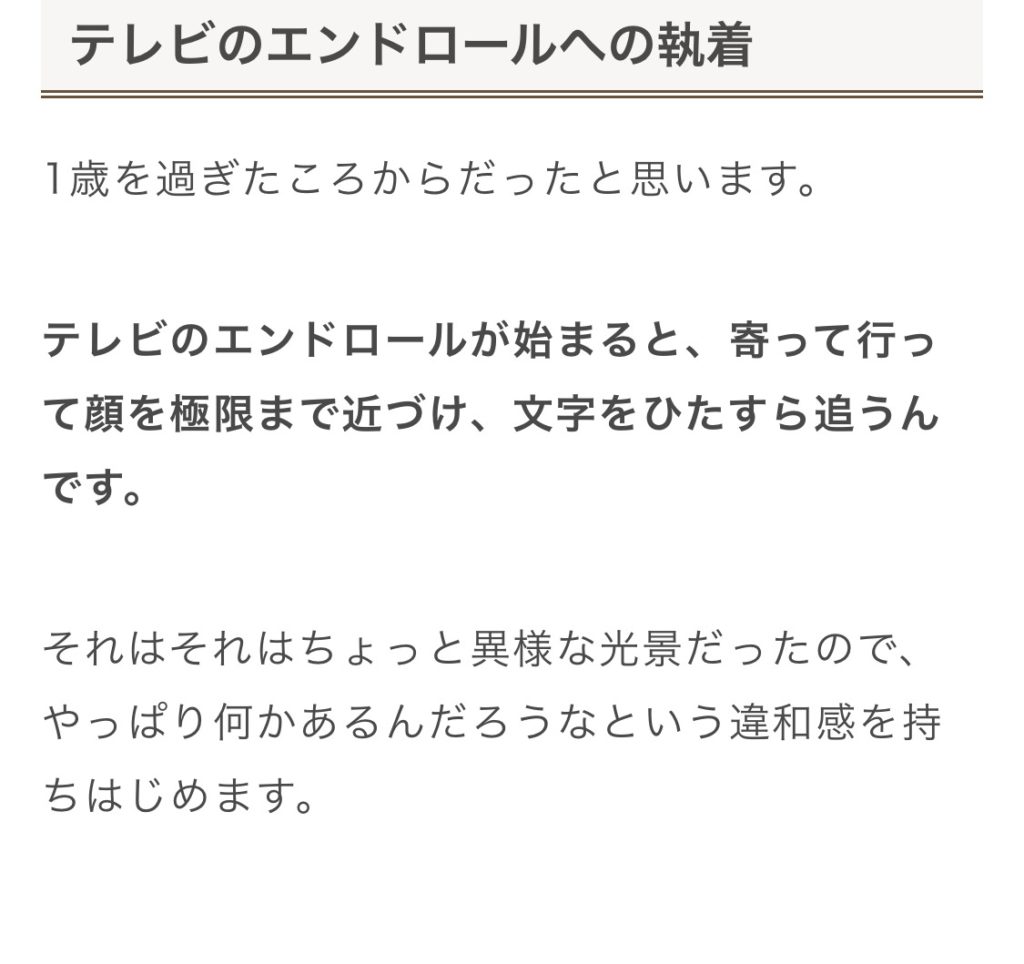
カスタマイズ前

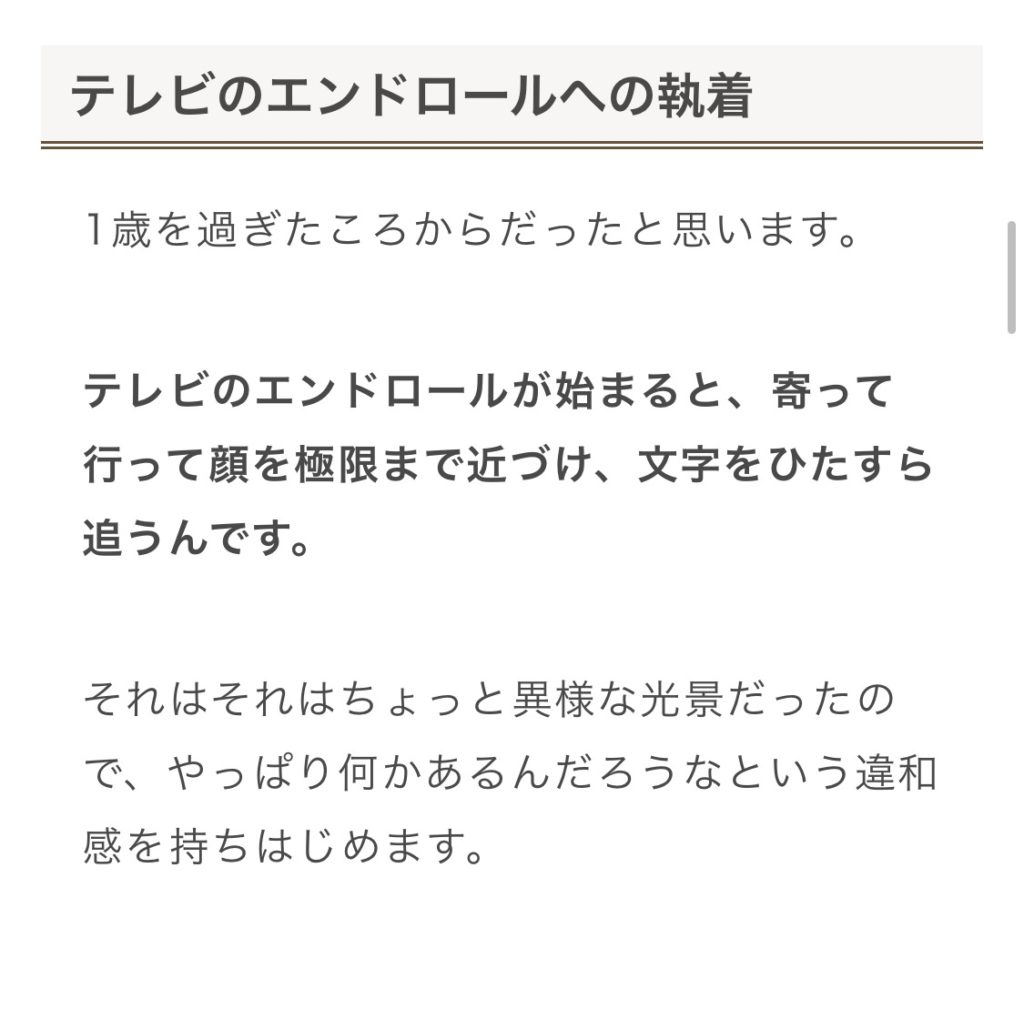
カスタマイズ後

おわかりいただけただろうか・・・
すごく伝わりづらいところを切り取ってしまったけども、ほんのすこーし両端に余白があるとなんとなく読みやすくなる気がしている。
文字も小さい方が自分好みなので少しばかり調整しました。
⇓ 今回の参考記事 ⇓
https://riccla.com/jin-customize-pm/