ワードプレス有料テーマJINでカテゴリーのアイキャッチ画像の設定がうまくいかない理由は、普段記事のアイキャッチで使用している画像サイズだと設定できないからです。
このページではワードプレステーマJINのカテゴリーアイキャッチ画像設定方法と合わせてサイズの詳細を記載しています。
この記事の情報はJINテーマバージョン: 2.460が対象です。2020年5月現在はJIN公式マニュアルにも掲載されていることを確認しました。
カテゴリーにアイキャッチ画像を設定する方法とサイズ
カテゴリーアイキャッチのサイズは
幅1280px/高さ720px以上の
画像でないと表示されない
カテゴリーアイキャッチ画像のサイズ
何度も言いますが、カテゴリーアイキャッチ画像の設定が完了できない場合は画像サイズに問題ありです。
通常アイキャッチ画像の推奨サイズは横760px:縦428pxとされてるんですけど、このサイズだとカテゴリーのアイキャッチに設定しようとしてもクリアされます。
しつこいようですが以下のサイズで設定。
幅1280px/高さ720px以上
JINの場合、幅のサイズを入れると16:9の画像比に自動設定されるようになってます。
幅だけ入力すれば自動的に高さは上記の設定になりました。
カテゴリーアイキャッチ画像の設定方法
カテゴリーアイキャッチ画像はJINの公式マニュアルを確認しながら設定しました。

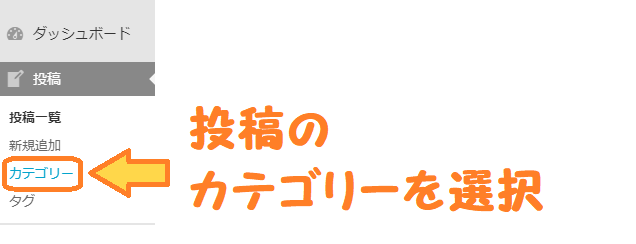
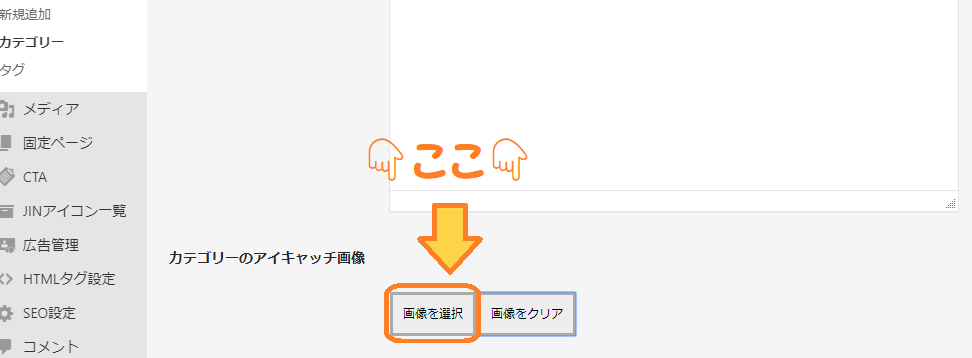
投稿のカテゴリーを選択して、下の方までスクロールしてください。
すると、画像選択ボタンが出てきます。

画像選択ボタンから設定したい画像のファイルを選んで設定すると・・・

画像が表示されました。
これでカテゴリーにアイキャッチ画像の設定は完了です。
ピックアップコンテンツとは
ワードプレステーマJINのピックアップコンテンツとは

ヘッダー下のこの部分です。
2020.5月ピックアップコンテンツはブログの骨格ががある程度決まっているサイト向けだとようやく気付いたので当ブログでの採用をやめました。
私のサイトは散らかり放題なのでユーザーが困惑するだけだし、ユーザーって誰よ、いや一応自分メインだろってことで。
アイキャッチ=目を引く画像や映像のこと
まずアイキャッチがわからない人のために簡単に説明すると・・・
ブログで使用するアイキャッチとは記事の顔になる画像のことです。

ブログを運営する上でとても重要な役割をもっています。
このアイキャッチ画像をカテゴリーごとに設定し、さらにピックアップコンテンツに配置することでユーザーが見たい記事へ簡単に誘導することができるというメリットがあります。
アイキャッチ作成に使ってる画像編集サービス
アイキャッチに使う画像に文字入れしたり、1から作ったりする時はCanvaというサービスを使用してます。
- 直感操作で簡単・スキルのカケラもいらない
- インストール不要で使える
- 無料でも十分
この辺が使ってる理由です。
スマホでもアプリインストールして使えるのでかなり便利。
カテゴリーにアイキャッチ画像を設定できた
初心者が初心者に共有するイメージで書いているので、ダイレクトに伝わったんじゃないかなと思います。
今回は同じように調べまくっていた自分に向けて、知りたかった情報だけを抽出してみました。